Images account for approximately 56% of the average web page total size. Lets walk through a quick and easy method for reducing transparent PNG files by up to 75% or more.
For the sake of providing a quick and easy method for optimizing PNGs (as the title implies) we are going to skip over the lengthy details of exactly how PNG images work. There are advantages and disadvantages of using PNGs, but we are going to assume you need a transparent image that works on top of anything else. If you are interested in reading a more in depth article we suggest heading over to Smashing Magazine where Sergey Chikuyonok explains everything you need to know about how they function & why certain methods of optimization work better than others depending on image composition.
There are a handful of efficient PNG optimization tools for Mac OS X out there including OptiPNG, PNGCrush, and ImageAlpha. We find that ImageAlpha is super easy to use and does a great job of delivering optimal results with minimal tinkering. Since this is supposed to be quick and easy — lets get started.
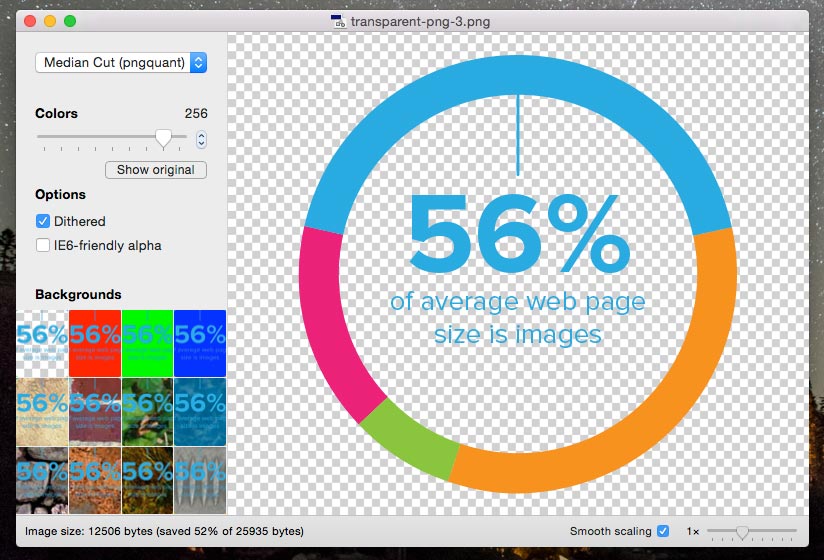
Once you've got it installed, fire it up. You can either use the dropdown menu: File > Open to locate an image, or simply drag an image into ImageAlpha. For this demonstration we are going to use a transparent PNG originally exported from photoshop, with a file size of 29k.

Once we've dropped the image in there we can look in the lower left corner of ImageAlpha and we see an immediate improvement in files size. Without any adjustments we are already saving 52%!
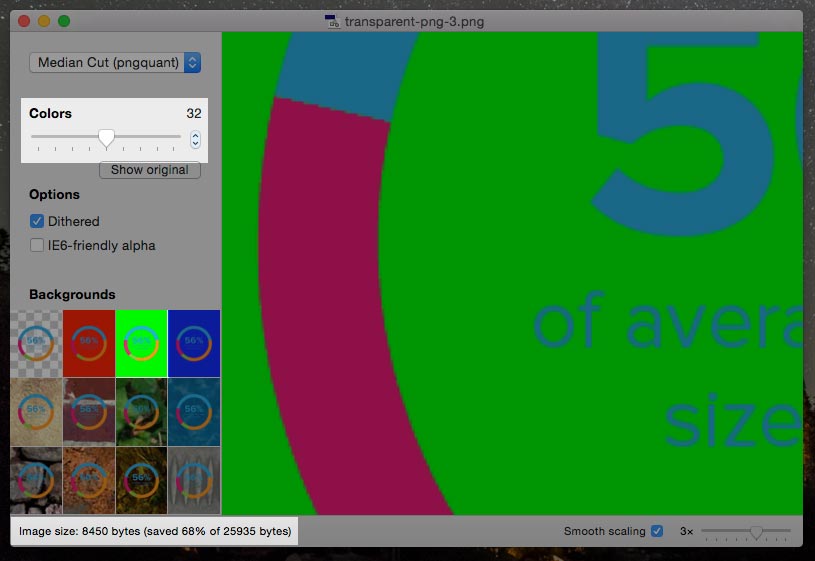
Now lets tune the number of colors being used in our image by adjusting the Colors Slider. Since our image is only made up of 4 colors (ignoring edge blur for now) we can reduce it quite a bit. In the image below we've zoomed in to get an idea of how much the edges are degrading. 32 colors seems to be the sweet spot where the edges aren't too jagged.
One nifty feature in ImageAlpha is a set of backgrounds you can set behind your image to test it out on different textures & contrasts.

Now that you've got this puppy reduced by a whopping 68% (from 29k to 8.45k), let's save it. Hold the Command+Shift keys & pressing S, or using the main menu File > Save As.
Thats all there is to it!
Head for the white sandy beaches of a better user experience and improved SEO scores! Web users today expect a rich experience, and as we attempt to provide higher definition images for retina displays and full-screen viewing, we still need to keep things in perspective. The benefits of taking a few minutes to go back over your beautiful hi-res transparent PNGs and optimize them should be obvious. Your users will have a better experience and your SEO page ranking will increase in many cases.
So, fire up that FTP client, optimize some images, and your users can thank you later.