Apple released it's latest desktop and server operating system in July 2012 called OSX Mountain Lion. Apple has never made it easy to include a complex HTML email signature, especially ones that include a remote image, such as your company logo or your big smiley mug shot.
Today, we're going to walk you through how to create a complex HTML email signature in Mail.app for OSX Mountain Lion.
A Mac running OSX Mountain Lion
A web hosting provider to house your image (If you don't have one, I highly recommend using Dropbox to host your image for the time being. See my article on how to do that here.)
A HTML editor (Coda, Adobe Dreamweaver CS6, TextMate, or whatever you're comfortable with just as long as it's not MS Word as it will add unnecessary markup to your signature file.)
You have basic HTML know-how
Capable of uploading an image file to a web server, or a Dropbox account as stated above
Decide what sort of information you want to display on your signature. For this demonstration, we'll use first/last name, email, telephone, company name and logo.
Create your signature in your HTML editor of choice (or download the one that's available in the download link below and edit it with your plain text HTML editor). If applicable, upload your image to the web server (or Dropboxhere with Dropbox. For the more advanced users, basic inline CSS is ok to use, as long as it's not used to position items...tables only!
Once you have your email signature designed and laid out just as you like, save the file to your Desktop and call it "signature.html"
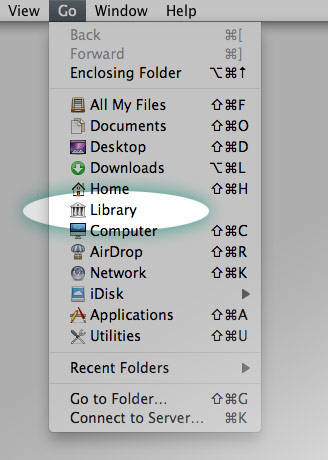
Open a Finder window. In the menu bar on the very top of your screen, click "Go". With the "Go" menu displayed, click and hold the "option" key on your keyboard to toggle the visibility of "Library" in the menu. Go ahead and select the "Library" option which will open a new window.

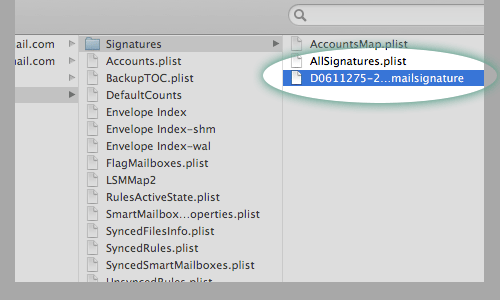
Drill down to "Library > Mail > V2 > MailData > Signatures". You should see a file with the extension .mailsignature in here. If not, open up Mail.app, create a new blank signature and quit out of Mail.app. What this does is creates a temporary .mailsignature file which we will soon replace with our fancy HTML version.

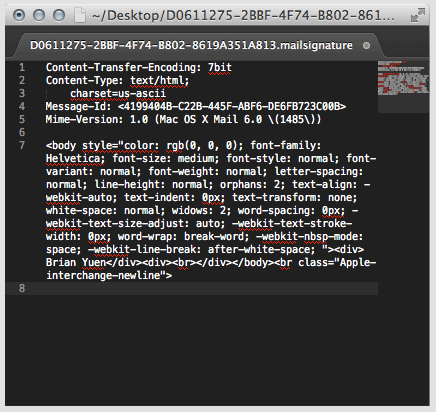
Open the .mailsignature file with your text editor. You should see text similar to this:

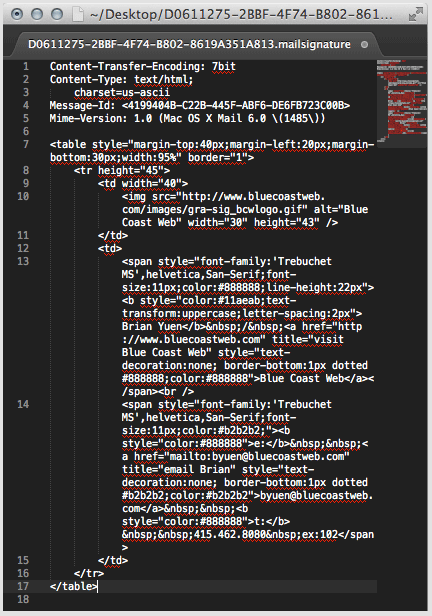
Find the "signature.html" file that we made earlier on your Desktop. Open that with your text editor again if you closed out the window, and paste in the content into the .mailsignature file, replacing the content just below the "Mime-Version" line. Save your edits. This is what my version looks like after the edits.

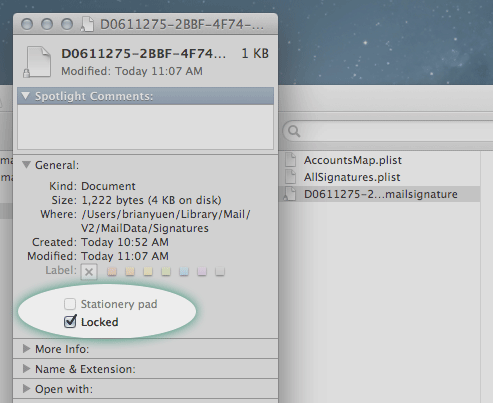
With every restart of Mail.app, OSX will overwrite this file with it's default options. We want to prevent this from happening, so we need to tell OSX that it doesn't have permission to do so. What we need to do next, is select the .mailsignature file in the Finder, and hit command + I on your keyboard (or File > Get Info) from the top menu of the Finder. A popup window will appear with two checkboxes labeled "Stationary Pad" and "Locked". Check the "Locked" option. This basically tells OSX that it doesn't have permission to edit this file.

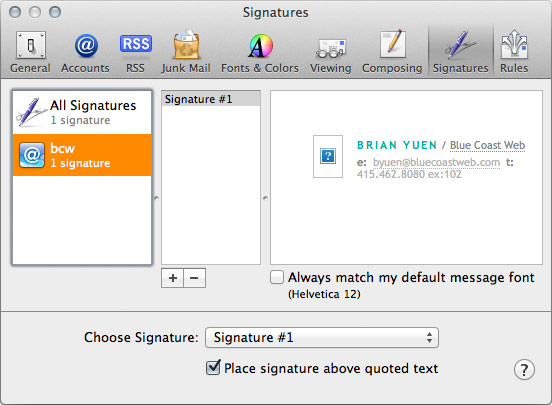
Now open Mail.app and go into the preferences Mail > Preferences > Signatures. You should see something very similar to this screenshot. Don't worry too much about the broken image that's displayed, it will show up normally when you create a new email message.

Happy emailing!
Download the HTML email signature template here.